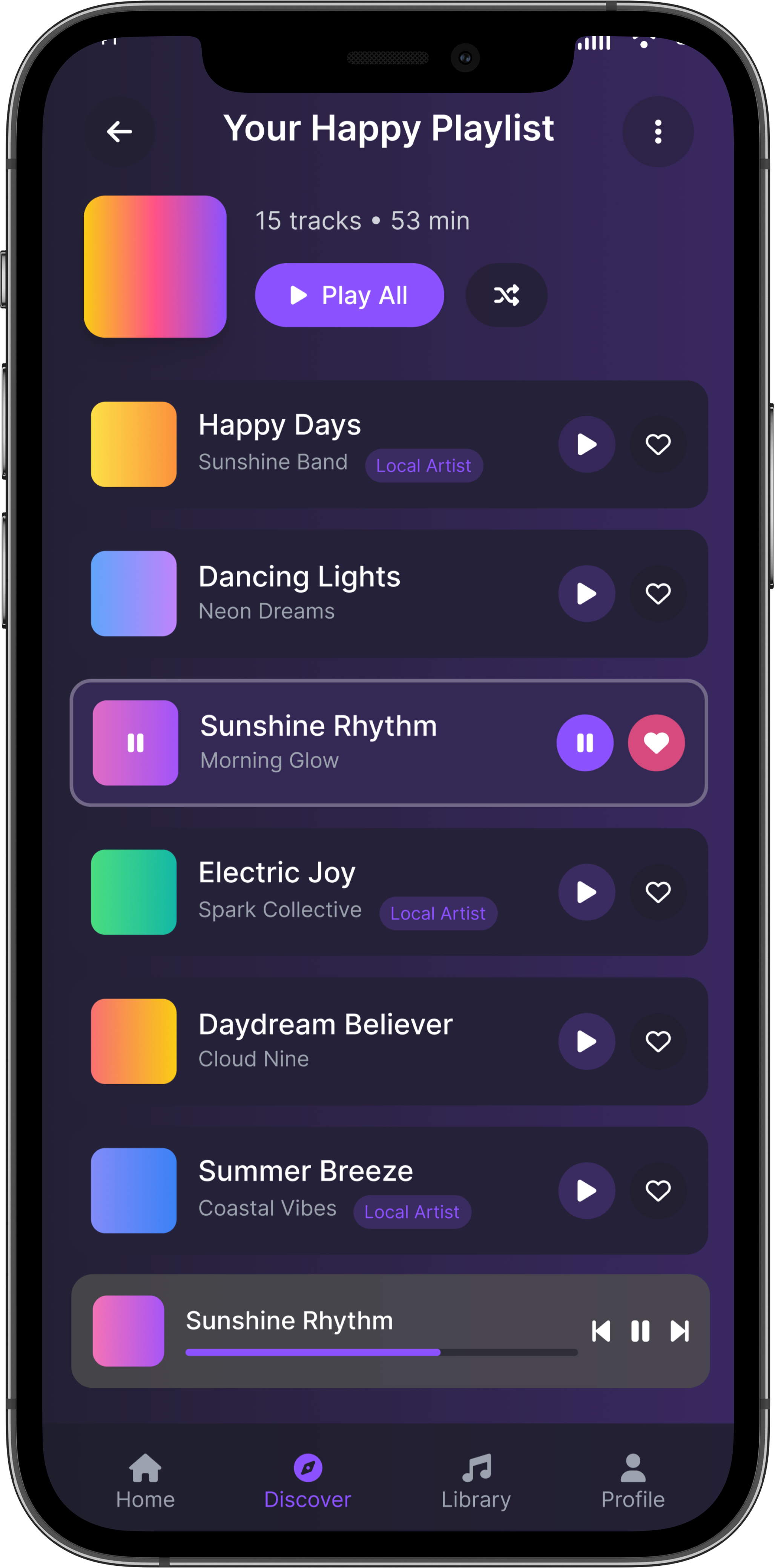
Moodtunes is a conceptual mobile music app designed to improve how users discover playlists that reflect their real-time mood, energy level, or activity. Unlike traditional platforms that rely on taste history or engagement patterns, Moodtunes takes a user-centered approach — letting users guide their listening experience based on how they feel in the moment.
This project was initiated to expand my portfolio beyond client websites and explore the full product design process. I led all UX and UI design, including research, user flows, wireframes, and high-fidelity mockups. The app also introduces an additional layer of value by subtly promoting local artists, giving them visibility through emotionally aligned playlists.
Moodtunes allowed me to apply emotional design thinking, mobile-first UX, and product strategy within a realistic scope, while experimenting with new patterns of discovery in the music space.