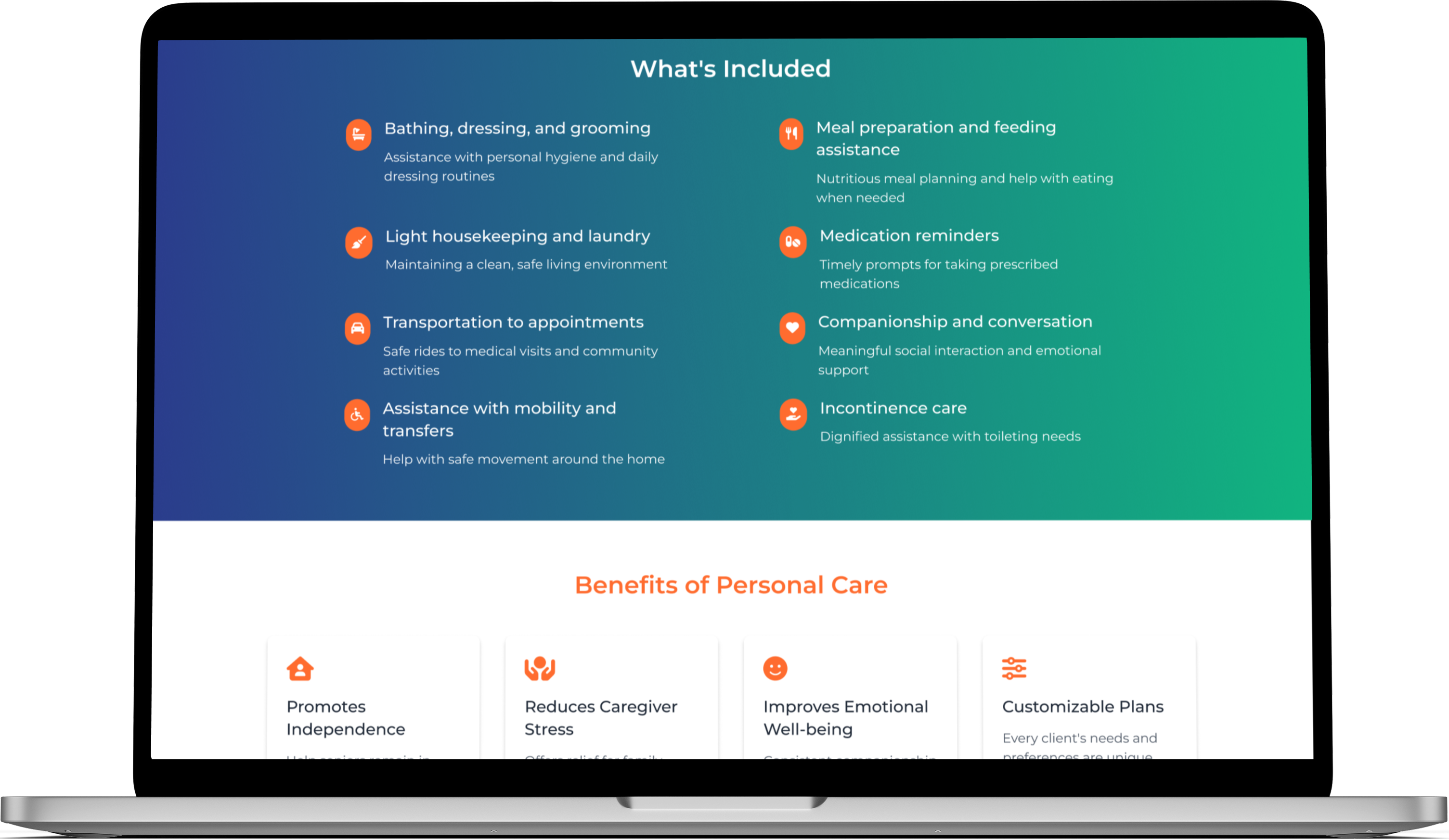
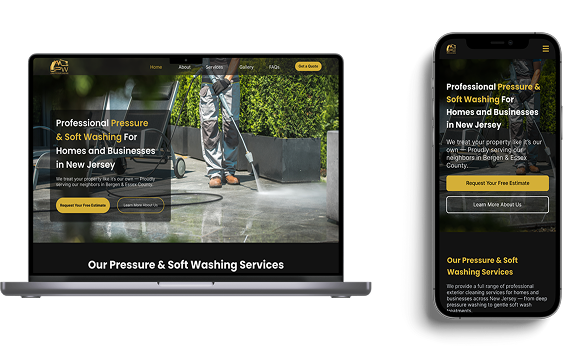
360 Degree Care approached me to design and launch their first website. I led the full UX and design process — including site architecture, content strategy, and high-fidelity mockups — and worked closely with the client to align on structure and flow. While the final visual style reflected strong client preferences, I ensured the user experience remained clear, accessible, and emotionally resonant throughout.
I also collaborated with the developer from the earliest stages to keep implementation aligned with both the design and evolving client input. This helped us stay nimble and avoid rework as decisions shifted.